Pagina web
Elenco delle migliori vendite pagina web

N\A THROW PILLOW COVER PAGINA WEB SEO PROGETTAZIONE DI SITI WEB DIGITALI
- Realizzato in resistente tessuto in poliestere.
- Misura 18 pollici quadrati, 45 x 45 cm.
- Questa fodera per cuscino ha una cerniera invisibile.
- Il motivo è stampato su entrambi i lati.
- Gli inserti non sono inclusi.
Vedi prezzi in Amazon

LORONA BAMBINI ADOLESCENTI MISTO POLIESTERE-COTONE CUORI PAGINA WEB WEB BLOG TELO DA SPIAGGIA MANTELLO COPERTA INDOSSABILE CON CAPPUCCIO COPERTA CON CAPPUCCIO MANTELLO
- Materiale: misto cotone e poliestere. È tessuto, non plastica. Impermeabile ed ecologico, estremamente resistente all'acqua, ad asciugatura rapida, maniche larghe. Texture leggera, super morbida e traspirante.
- Design: estremamente resistente all'acqua, ad asciugatura rapida, pezzo lungo con un grande cappuccio con cappuccio che ti mantiene asciutto dalla testa ai piedi. Facile da trasportare grazie alle cinghie con bottone.
- Dimensioni: questa coperta con cappuccio è di due dimensioni che si adattano a tutti i bambini per tenerli comodi e caldi dalla testa ai piedi. Due dimensioni: 70 x 70 cm, 90 x 70 cm.
- Accappatoio a piedi: cambia ovunque, in qualsiasi momento – La vestibilità facile rende possibile il tuo spogliatoio personale, e puoi facilmente e intimamente sostituirlo e indossare abiti bagnati o vestiti nuovi durante viaggi, nuoto, surf, ecc.
- Multiuso: l'asciugamano poncho è tutto ciò di cui hai bisogno per la spiaggia, la piscina, le sorgenti termali, i parchi acquatici o per uscire dalla doccia, asciugarti dopo aver fatto surf come un asciugamano. Regalo perfetto per surfisti, nuotatori, subacquei, triatleti, mountain bike o chiunque altro cambierà in spiaggia o all'aperto. Antivento, asciuga rapidamente, ti tiene al caldo.
Vedi prezzi in Amazon

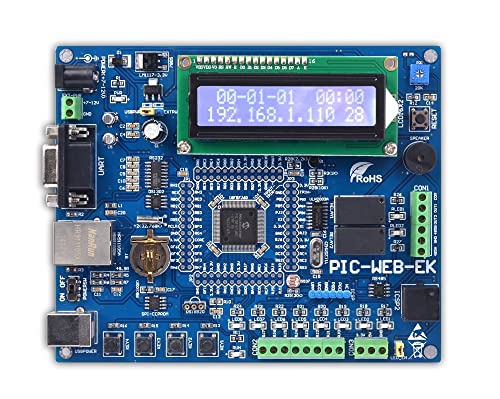
SMARICH PIC MCU ETHERNET APPRENDIMENTO SCHEDA DI SVILUPPO PIC18F97J60 CONTROLLO DELLA PAGINA WEB DI CONTROLLO DELLA RETE
Vedi prezzi in Amazon

Pescara (Abruzzo)
Premessa Il Web Content Editor è un professionista che si occupa di creare contenuti per il Web. La scrittura online è un aspetto essenziale per il successo di un buon progetto web. Un testo accattivante può cambiare le sorti di un'azienda, spingendo il cliente finale all'acquisto e alla fidelizzazione. Il ruolo dell'editor ruota attorno al SEO Copywriting, ovvero allâ€(TM)uso corretto delle parole chiave attraverso una buona organizzazione del testo e dei microcontenuti creati. Il Web Content Editor crea contenuti originali e di qualità, in grado di accrescere il valore di un servizio/brand rivolgendosi a target specifici. Questi contenuti andranno pubblicati in Blog, Sito, Pagina Facebook eccetera o e-commerce. L'editor è capace di riconoscere quali sono le peculiarità di ogni diverso canale comunicativo, ed è capace di creare contenuti ad hoc, definendo un piano editoriale e analizzando i risultati. Obiettivi del Corso: Obiettivi dell'intervento formativo: Lâ€(TM)obiettivo è quello di formare tutti coloro che intendono operare allâ€(TM)interno del settore della comunicazione online come Web Content Editor, al fine di acquisire competenze specialistiche, tecniche e capacità organizzative utili a produrre e gestire contenuti di pagine social, siti web ed e-commerce che possano accrescere sia lâ€(TM)immagine che il business di unâ€(TM)azienda. Programma Modulo I. Metodi e Strategie su Social e Siti Web • Come cambia la pubblicità • Principi di comunicazione • Come vengono recepite le informazioni • La comunicazione scritta • Lâ€(TM)importanza della sintesi • I contenuti creativi sul web: • Lâ€(TM)importanza del content marketing • Simulazioni individuali e/o di gruppo di esemplificazioni pratiche sulla comunicazione di contenuti web Modulo II. Le Tecniche di Scrittura Persuasiva • La piramide rovesciata e le 5 W • Il vintage marketing • Il retro marketing. • Lo storytelling professionale: comunicare come una narrazione • Il real time marketing: come rendere virali le notizie • Il newsjacking: come si “cavalca†una notizia • Lâ€(TM)expository writing: le 3 fasi della struttura espositiva dei nostri contenuti. Modulo III. Definire un piano editoriale e utilizzare il SEO • Calendizzare le attività • Obiettivi e pubblici di riferimento • Contenuti e frequenza di pubblicazione • SEMRush: misurare le parole più cercate su un motore di ricerca • Google Anlytics, Google Suggest, Ubersuggest, Hootsuite: analizzare le correlazioni per i nostri contenuti • Title, URL, tagdescription, immagini e contenuto • Le palette colori: lâ€(TM)importanza di scegliere e utilizzare al meglio i colori per il tuo sito web. • Scrivere in ottica Seo: Indicizzare e posizionare • La coda lunga del Seo • Scelta delle parole chiave e produzione costante dei contenuti • I macro e i micro argomenti; • Articolo contenitore e Riediting • Contenuti freddi e contenuti caldi: il mix di contenuti. Modulo IV. La Figura professionale del Copywriter • Come scrivere velocemente e in maniera efficace • Le Power words: le parole ipnotiche che scatenano emozioni • Scrivere pubblicità come se fossero storie • La tecnica dellâ€(TM)àncora o dellâ€(TM)uncino • La scelta e il potere delle immagini • Il copywriter in una e-commerce: ruolo e strategie comunicative. • La giornata tipo di un copywriter: individuazione di un obiettivo e stesura di una campagna pubblicitaria ideale a raggiungere gli obiettivi aziendali a breve e lungo termine. Destinatari Responsabili Comunicazione che vogliono aumentare le proprie conoscenze sulla scrittura sul web Blogger, Webmaster, Titolari di aziende che vogliono accrescere la propria professionalità in campo marketing Agenzie di Comunicazione che vogliono formare i propri dipendenti Chiunque stia valutando una carriera nel campo dell'editoria Durata: 40 ore Sede: Via Alessandro Volta,5 Pescara Data Inizio: Al raggiungimento dei 6 iscritti Promozione per le iscrizioni multiple: Venite in due ed otterrete lo sconto del 10% Venite in tre ed otterrete lo sconto del 15% Venite in quattro ed otterrete lo sconto del 20% Venite in cinque ed otterrete lo sconto del 25%
Vista prodotto

Italia (Tutte le città)
Premessa Il Web Content Editor è un professionista che si occupa di creare contenuti per il Web. La scrittura online è un aspetto essenziale per il successo di un buon progetto web. Un testo accattivante può cambiare le sorti di un'azienda, spingendo il cliente finale all'acquisto e alla fidelizzazione. Il ruolo dell'editor ruota attorno al SEO Copywriting, ovvero all’uso corretto delle parole chiave attraverso una buona organizzazione del testo e dei microcontenuti creati. Il Web Content Editor crea contenuti originali e di qualità, in grado di accrescere il valore di un servizio/brand rivolgendosi a target specifici. Questi contenuti andranno pubblicati in Blog, Sito, Pagina Facebook eccetera o e-commerce. L'editor è capace di riconoscere quali sono le peculiarità di ogni diverso canale comunicativo, ed è capace di creare contenuti ad hoc, definendo un piano editoriale e analizzando i risultati. Obiettivi del Corso: Obiettivi dell'intervento formativo: L’obiettivo è quello di formare tutti coloro che intendono operare all’interno del settore della comunicazione online come Web Content Editor, al fine di acquisire competenze specialistiche, tecniche e capacità organizzative utili a produrre e gestire contenuti di pagine social, siti web ed e-commerce che possano accrescere sia l’immagine che il business di un’azienda. Programma Modulo I. Metodi e Strategie su Social e Siti Web • Come cambia la pubblicità • Principi di comunicazione • Come vengono recepite le informazioni • La comunicazione scritta • L’importanza della sintesi • I contenuti creativi sul web: • L’importanza del content marketing • Simulazioni individuali e/o di gruppo di esemplificazioni pratiche sulla comunicazione di contenuti web Modulo II. Le Tecniche di Scrittura Persuasiva • La piramide rovesciata e le 5 W • Il vintage marketing • Il retro marketing. • Lo storytelling professionale: comunicare come una narrazione • Il real time marketing: come rendere virali le notizie • Il newsjacking: come si “cavalca” una notizia • L’expository writing: le 3 fasi della struttura espositiva dei nostri contenuti. Modulo III. Definire un piano editoriale e utilizzare il SEO • Calendizzare le attività • Obiettivi e pubblici di riferimento • Contenuti e frequenza di pubblicazione • SEMRush: misurare le parole più cercate su un motore di ricerca • Google Anlytics, Google Suggest, Ubersuggest, Hootsuite: analizzare le correlazioni per i nostri contenuti • Title, URL, tagdescription, immagini e contenuto • Le palette colori: l’importanza di scegliere e utilizzare al meglio i colori per il tuo sito web. • Scrivere in ottica Seo: Indicizzare e posizionare • La coda lunga del Seo • Scelta delle parole chiave e produzione costante dei contenuti • I macro e i micro argomenti; • Articolo contenitore e Riediting • Contenuti freddi e contenuti caldi: il mix di contenuti. Modulo IV. La Figura professionale del Copywriter • Come scrivere velocemente e in maniera efficace • Le Power words: le parole ipnotiche che scatenano emozioni • Scrivere pubblicità come se fossero storie • La tecnica dell’àncora o dell’uncino • La scelta e il potere delle immagini • Il copywriter in una e-commerce: ruolo e strategie comunicative. • La giornata tipo di un copywriter: individuazione di un obiettivo e stesura di una campagna pubblicitaria ideale a raggiungere gli obiettivi aziendali a breve e lungo termine. Destinatari Responsabili Comunicazione che vogliono aumentare le proprie conoscenze sulla scrittura sul web Blogger, Webmaster, Titolari di aziende che vogliono accrescere la propria professionalità in campo marketing Agenzie di Comunicazione che vogliono formare i propri dipendenti Chiunque stia valutando una carriera nel campo dell'editoria Durata: 40 ore Prezzo: € 360 + Iva (Tot: € 439) Sede: Via Alessandro Volta,5 Pescara (PE) Data Inizio: Raggiunti i sei iscritti
Vista prodotto

Varese (Lombardia)
Hai un negozio, un'impresa ed hai già provato a promuoverti nel web senza successo? Hai un sito deserto? Un blog che non legge nessuno? Un e-commerce che non vende? Una pagina Facebook aziendale improduttiva? Ãf^ il problema di migliaia di persone oggi! Clickadvisor è promozione e gestione di risorse digitali e social media per negozi e piccole imprese che vogliono crescere! Delegare le attività quotidiane fa risparmiare tempo prezioso agli imprenditori e ai liberi professionisti! Prova i vantaggi di un assistente virtuale, scrivi per prenotare una telefonata introduttiva gratuita e comprendere i vantaggi su: clickadvisor punto net
97 €
Vista prodotto

Brescia (Lombardia)
Professione Web Developer â€" Sviluppatore Web (Anche se non hai mai programmato) Uno dei lavori più richiesti al momento in tutto il mondo, che non conosce crisi. Una delle skills fondamentali per sopravvivere nel mercato del lavoro di oggi e del futuro più imminente è proprio quella di saper gestire un sito internet e conoscere la programmazione web. Diventare uno sviluppatore web è diventato indispensabile per i giovani studenti e di persone avanti con lâ€(TM)età che vogliono dare una svolta alla loro vita. Possibilità lavorative: la realtà in cui trova occupazione un Web Developer sono varie e numerose, dalle start-up composte da pochissime persone fino alle multinazionali con migliaia di dipendenti, passando per le agenzie web che offrono servizi di sviluppo di siti web, portali di E-Commerce, mobile app, piattaforme intranet e applicazioni web aziendali. Uno sviluppatore web può lavorare come dipendente o, più di frequente, come freelance, con la possibilità di svolgere il proprio lavoro da remoto, senza bisogno di essere presente in sede. Programma: Struttura una pagina web HTML completa â€" Conoscere il protocollo FTP â€" Stilare una pagina web attraverso CSS 3 â€" Introduzione JavaScript analizzando variabili, array, cicli condizionali e funzioni â€" Introduzioni jQUERY per manipolare il contenuto di una pagina web â€" Progettare una pagina web con Bootstrap 4.0 per creare soluzioni responsive â€" Introduzione a Word Press (Dashboard, temi, come creare un blog) â€" Introduzione a PHP (variabili, array, funzioni, cicli, chiamate ET e Post, invio di mail) â€" Introduzione a MySQL (collegarsi a un database, inserire e aggiornare record, query complesse). I progetti finali saranno pubblicati sul portale del lavoro JOB CENTER con la possibilità per i più meritevoli di entrare in contatto con aziende del settore, sempre alla ricerca di persone giovani, motivate e competenti da inserire nel proprio organico.
590 €
Vista prodotto

Cremona (Lombardia)
Uno dei lavori più richiesti al momento in tutto il mondo, che non conosce crisi. Una skill fondamentale, per sopravvivere nel mercato del lavoro di oggi e del futuro più imminente, è proprio quella di saper costruire e gestire un sito internet e conoscere la programmazione web. Le realtà in cui trova occupazione uno Sviluppatore Web sono varie e numerose: dalle start-up composte da pochissime persone fino alle multinazionali con migliaia di dipendenti, passando per le agenzie web che offrono servizi di sviluppo di siti, portali di e-commerce, mobile app, piattaforme intranet e applicazioni web aziendali. Uno sviluppatore web può lavorare come dipendente o, più di frequente, come freelance, con la possibilità di svolgere il proprio lavoro da remoto, senza bisogno di essere presente in sede. Rivolto a: persone di tutte le età che vogliono intraprendere una professione nel settore del web design per dare una svolta alla loro vita. Adatto anche a chi parte da zero PROGRAMMA: Anatomia di una pagina web: layout grafici, risoluzioni, schemi, menù, immagini, colori, link, form • Tecniche e linguaggi di programmazione HTML e CSS • Pubblicazione on line: hosting e FTP • Ottenere effetti dinamici e interattivi attraverso JavaScript analizzando variabili, array, cicli condizionali e funzioni e con jQUERY per manipolare il contenuto di una pagina web • Progettare una pagina web con Bootstrap per creare soluzioni responsive (adattamenti a smartphone e tablet) • Introduzione a PHP: variabili, array, funzioni, cicli, chiamate ET e post, invio di mail • Contenuti testuali e semantica • Collegamenti social network • Come aumentare i contatti • Report e statistiche • Posizionamento sui motori di ricerca • Ad words • SEO, Sem e web marketing base • Word Press e blog • Collegarsi a un database: MySQL • Copyright e diritto d’autore Corso annuale – Frequenza 1 volta a settimana – Disponibilità 20 posti – € 590,00
Vista prodotto

Milano (Lombardia)
CORSO WEB DESIGNER Diventa web designer attraverso software Open Source I software Open Source sono programmi in cui gli autori ne permettono l'utilizzo, il libero studio e l'apporto di modifiche da parte di altri programmatori indipendenti. La collaborazione di più parti (in genere libera e spontanea) permette al prodotto finale di raggiungere una complessità notevolmente maggiore di quanto potrebbe ottenere un singolo gruppo di lavoro. RAWMASTER durata: 10 lezioni da 4 ore, totale 40 ore. Il corso si svolge tutti i giovedì mattina. Orario: 9.30 / 13.30 Sede: corso di Porta Ticinese 69 Milano (MM P.ta Genova) A chi è rivolto Il corso è rivolto a tutti coloro che vogliono imparare a realizzare siti web e a creare la grafica per il web. E' adatto sia ai neofiti della materia sia ai grafici tradizionali che necessitano l'avvicinamento al mondo della grafica per il web. Obiettivi Imparare a realizzare un semplice sito web statico utilizzando i migliori programm Open Source attualmente disponibili. Requisiti Il corso necessita di un computer portatile. E' possibile noleggiare un computer presso il centro di formazione a prezzi modici. Software Gimp (fotoritocco e layout) Inkscape (grafica vettoriale) Aptana (programmazione e coding) Filezilla (trasferimento via ftp) XAMPP (web server locale) Docente: Franca Branda Dopo il diploma in Illustrazione Editoriale e Pubblicitaria ha frequentato corsi di specializzazione in web design e un master in Web Content Management presso l'Ateneo Multimediale di Milano. Ha lavorato come web designer e grafica per diverse aziende operanti nel campo della Comunicazione e dell'Information Technology. Dal 2005 lavora come web designer freelance. Tra i progetti più importanti realizzati di recente ci sono i siti dedicati alla collana di corsi del Gruppo Repubblica e L'Espresso Speaknow e Speaknow For Work e il sito Instant English realizzato per John Peter Sloan in occasione dell'uscita del suo libro omonimo. Principali argomenti trattati Introduzione all'HTML • Struttura della pagina (dichiarazione di apertura, codifica, metatag, TITLE e BODY, • collegamento al.css) • Il BODY • I DIV • I tag principali: HEADINGS, P, STRONG, UNDERLINE, EM, QUOTE, ANCORE; IMG, • UL, OL, ecc. • Il CSS (styling di base) Struttura di un semplice sito web statico di base: • home • chi siamo • cosa facciamo • portfolio/progetti • contatti (form + integrazione mappa Google) • gerarchie di cartelle e percorsi Progettazione del layout grafico (Gimp + Illustrator) • creazione del layout • progettazione grafica • creazione di bottoni e icone • le immagini bitmap • risoluzione e ridimensionamento • il taglio della grafica • forme e testi • ottimizzazione e salvataggio per il web Impostazione di un web server locale con XAMPP • installazione di XAMPP • come accedere al web server locale • testing del sito Creazione del sito (Aptana) • Editor HTML • Creazione del nuovo progetto sotto web server locale • La struttura di una pagina web • La gestione dei contenuti: immagini, testi e link • scrittura del codice HTML e CSS con nozioni sull'uso di Javascript • L'inserimento dei metatag Pubblicazione del sito sul server di produzione (Filezilla) • creazione dell'accesso ftp al server di produzione • trasferimento dei file e pubblicazione del sito Al termine del corso verrà rilasciato un attestato di partecipazione.
345 €
Vista prodotto

Milano (Lombardia)
Laureato magistrale col massimo dei voti in informatica offre, con risultati garantiti, lezioni di informatica per la realizzazione di siti web mediante l'utilizzo dei principali linguaggi di markup e di programmazione, tra cui HTML, CSS, Javascript, Java e PHP. I corsi offerti saranno realizzati su misura per adattarsi ad ogni esigenza, con la scelta sull'utilizzo del linguaggio, delle tecnologie e del progetto di interesse: dall'implementazione di semplici siti vetrina ad applicazioni web come blog, e-commerce e siti di prenotazione online interagenti con database, realizzati con codice robusto ed efficiente sfruttando i principali strumenti dell'ingegneria del software e coprendo ogni fase di sviluppo eventualmente richiesta: - Analisi dei requisiti funzionali; - Analisi delle tecnologie necessarie e conseguente setup dell'ambiente di sviluppo; - Progettazione dell'architettura del software; - Progettazione del database utilizzato per la persistenza dei dati; - Realizzazione del design delle pagine web; - Testing delle funzionalità realizzate; - Pubblicazione e manutenzione del sito. Argomenti più richiesti coperti dai corsi: - Utilizzo di HTML e CSS per la creazione di pagine web; - Utilizzo di Bootstrap per rendere le pagine web responsive (adatte alla visualizzazione da PC, tablet, smartphone) - Sviluppo siti web mediante tecnologie Java: Servlet, JSP, EJB, Hibernate (JPA), Tomcat, ecc... - Sviluppo siti web mediante linguaggio PHP; - Sviluppo siti web mediante l'utilizzo di Wordpress; - Realizzazione del design di una pagina web mediante un programma di editing grafico e sua traduzione in codice HTML e CSS; - Progettazione e realizzazione di un database e sua interazione con il web server per la creazione di pagine web; - Utilizzo dei form per implementare filtri di ricerca, pagine di registrazione e pagine di login; - Utilizzo di codice lato client (Javascript/jQuery) per aggiornare dinamicamente il contenuto di una pagina web; - Includere in un sito web le funzionalità (e.g. condivisione, commento,...) offerte dai principali social network; - Includere in un sito web le funzionalità di localizzazione mediante google maps; - Individuazione del provider di Hosting adeguato alle esigenze; - Utilizzo di Google Analytics per l'analisi di traffico generato dal sito web; - Utilizzo di strategie SEO per l'ottimizzazione dell'indicizzazione del sito nelle ricerche mediante motore di ricerca. Sono disponibile a lezioni sia a domicilio che via Skype sfruttandone tutte le potenzialità (condivisione di schermo, e invio in chat di materiale didattico utilizzato nelle lezioni). Per qualsiasi info, non esitare a contattarmi via cellulare o email.
Vista prodotto

Milano (Lombardia)
Laureato magistrale col massimo dei voti in informatica offre, con risultati garantiti, lezioni di informatica per la realizzazione di siti web mediante l'utilizzo dei principali linguaggi di markup e di programmazione, tra cui HTML, CSS, Javascript, Java e PHP. I corsi offerti saranno realizzati su misura per adattarsi ad ogni esigenza, con la scelta sull'utilizzo del linguaggio, delle tecnologie e del progetto di interesse: dall'implementazione di semplici siti vetrina ad applicazioni web come blog, e-commerce e siti di prenotazione online interagenti con database, realizzati con codice robusto ed efficiente sfruttando i principali strumenti dell'ingegneria del software e coprendo ogni fase di sviluppo eventualmente richiesta: - Analisi dei requisiti funzionali; - Anaiisi delle tecnologie necessarie e conseguente setup dell'ambiente di sviluppo; - Progettazione dell'architettura del software; - Progettazione del database utilizzato per la persistenza dei dati; - Realizzazione del design delle pagine web; - Testing delle funzionalità realizzate; - Pubblicazione e manutenzione del sito. Argomenti più richiesti coperti dai corsi: - Utilizzo di HTML e CSS per la creazione di pagine web; - Utilizzo di Bootstrap per rendere le pagine web responsive (adatte alla visualizzazione da PC, tablet, smartphone) - Sviluppo siti web mediante tecnologie Java: Servlet, JSP, EJB, Hibernate (JPA), Tomcat, ecc... - Sviluppo siti web mediante linguaggio PHP; - Sviluppo siti web mediante l'utilizzo di Wordpress; - Realizzazione del design di una pagina web mediante un programma di editing grafico e sua traduzione in codice HTML e CSS; - Progettazione e realizzazione di un database e sua interazione con il web server per la creazione di pagine web; - Utilizzo dei form per implementare filtri di ricerca, pagine di registrazione e pagine di login; - Utilizzo di codice lato client (Javascript/jQuery) per aggiornare dinamicamente il contenuto di una pagina web; - Includere in un sito web le funzionalità (e.g. condivisione, commento,...) offerte dai principali social network; - Includere in un sito web le funzionalità di localizzazione mediante google maps; - Individuazione del provider di Hosting adeguato alle esigenze; - Utilizzo di Google Analytics per l'analisi di traffico generato dal sito web; - Utilizzo di strategie SEO per l'ottimizzazione dell'indicizzazione del sito nelle ricerche mediante motore di ricerca. Sono disponibile a lezioni sia a domicilio che via Skype sfruttandone tutte le potenzialità (condivisione di schermo, e invio in chat di materiale didattico utilizzato nelle lezioni). Per qualsiasi info, non esitare a contattarmi via cellulare o email.
Vista prodotto

Italia
Impara a creare layout animati per i template delle tue pagine web, arricchendole di entusiasmanti effetti mozzafiato! Con questo corso imparerai a creare template dinamici rendendo animato il layout delle tue pagina web. Per accedere alla pagina con tutte le info sul corso copia il link sottostante e incollalo sulla barra del browser, poi premi invio. https://lifelearning.it/corso-online/corso-online-come-realizzare-una-pagina-web-a-layout-animato-2/?ref=5517
Vista prodotto

Italia (Tutte le città)
Adobe Dreamweaver CS4. Creare e gestire siti web interattivi, dinamici e funzionali di Davide Vasta e Andrea De Marco Ed.Apogeo, 2009; Collana:Pocket Pagine: VIII-232 p., ill. , Brossura illustrata a colori; Peso di spedizione: 0,295gr. EAN: 9788850328598 Il volume tratta i seguenti argomenti: installazione e ambiente di lavoro, dalla creazione di una pagina web all'impostazione di un sito, concetti e teoria di web design, lavorare su struttura e presentazione dei contenuti: DIV e CSS, Spry: per lavorare con AJAX, inserire immagini ed elementi multimediali, animazioni, interattività e form, introduzione ai siti dinamici, nozioni di accessibilità dei siti web. l Mondo Cartaceo non morirà mai! Scopri il piacere del gustarti un libro, un fumetto o una vecchia rivista. Tutto ciò trovi nella nostra libreria: https://www.comprovendolibri.it/cataloghi/Titty23pd Le tariffe postali sono: - Raccomandata .........€. 5,30 sicura e tracciabile - Piego libri ordinario .........€. 2,00 non tracciabile quindi poco sicura. È possibile pagare tramite bonifico bancario, ricarica Postepay o PayPal.
3 €
Vista prodotto
2 foto

Roma (Lazio)
Impara a creare layout animati per i template delle tue pagine web, arricchendole di entusiasmanti effetti mozzafiato! Con questo corso imparerai a creare template dinamici rendendo animato il layout delle tue pagina web.
Vista prodotto

Milano (Lombardia)
Ciao, mi chiamo Oxana. Sono traduttrice, insegnante e interprete dâ€(TM)inglese, italiano, tedesco, spagnolo, russo e rumeno. Lavoro come libero professionista da più di 3 anni. Sono laureata in Lingue, letterature e culture moderne allâ€(TM)Università di Padova in filologia germanica. Dopo la laurea ho lavorato in varie aziende italiane e spagnole. Da 2 anni mi dedico solo a traduzioni, insegnamento e interpretariato. Ogni giorno lavoro con aziende che si dedicano ai vari settori come: Agricoltura, Bellezza, Costruzioni, Educazione, Elettronica, Medicina, Tecnologia etc. Se hai un proggetto e vuoi interanzionalizzarti primo passo che devi fare, nella mia opinione, è tradurre la pagina web e cominciare a trovare i potenziali clienti. Se hai bisogno di questo servizio, mi farebbe molto piacere iniziare la nostra collaborazione. I miei dati di contatto sono: WhatsApp e Telefono: +34 622 950 132.
Vista prodotto

Bergamo (Lombardia)
La Web Project group è orgogliosa di presentare il Corso di GRAFICA per aziende un corso pensato appositamente per la formazione aziendale partendo dalle basi e arrivando fino ad una completa padronanza della materia. Si tratta di un corso teorico-pratico dove vi verranno dati tutti gli strumenti per l’ottimizzazione delle immagini digitali, utilizzabili sia sui social media che nella creazione di siti web. Nello specifico il corso: • Si svolgerà in 4 ore • Sarà un corso individuale a tu per tu con un nostro direttore creativo • Prevede esercitazioni pratiche per quanto concerne la vostra specifica situazione. All’interno del corso verrà trattato: I contenuti visivi nella nostra società I diversi tipi di contenuti visivi Perché utilizzare le immagini nella comunicazione aziendale Principi base di grafica I contenuti visivi per il web Canva CORSO LINKEDIN La Web Project group è orgogliosa di presentare il Corso Linkedin per aziende un corso pensato appositamente per la formazione aziendale partendo dalle basi e arrivando fino ad una completa padronanza della materia. Si tratta di un corso teorico-pratico dove vi verranno dati tutti gli strumenti per l’ottimizzazione della propria pagina LINKEDIN. Nello specifico il corso: • Si svolgerà in 6 ore • Sarà un corso individuale a tu per tu con un nostro LinkedIn specialist • Prevede esercitazioni pratiche per quanto concerne la vostra specifica situazione. All’interno del corso verrà trattato: • Come scegliere i giusti hashtag per i propri post e la propria pagina. • Come interagire con gli hashtag della pagina. • Come distribuire correttamente gli hashtag e gli anchor text. • Impostare campagne con obiettivi di marketing mirati. • Creazione di account per gli annunci pubblicitari. • Gestione account per annunci pubblicitari. • Creazione di campagne pubblicitarie. • Targhettizzazione corretta del pubblico di riferimento. • Gestione del budget per le campagne. • Misurazione dei risultati. • Una grafica vi spiegherà come utilizzare programmi di grafica che daranno vita a contenuti personalizzati. • Imparerai a creare immagini di copertina LinkedIn ad hoc, con grafica e logo aziendali. • Imparerai come dare vita a immagini personalizzate per i tuoi post e ad una brand identity ragionata. • Ottimizzazione delle immagini con l’alt tag. • Ottimizzazione dei contenuti dei post in base alle preferenze dell’algoritmo LinkedIn. • Impostazione piano editoriale avanzato con contenuti frequenti. • Gestione dei rapporti fra i dipendenti e le pagine LinkedIn.
Vista prodotto

Italia
Conosce la filosofia e la struttura di base di Internet. Sa creare pagine Web tenendo nella giusta considerazione gli aspetti estetici e di funzionalità, utilizzando sia direttamente il linguaggio HTML. Sa come gestire e ottimizzare il lavoro per i siti composti da molte pagine. Conosce i formati grafici usati sul Web, sa come inserire immagini e foto, e come ottimizzare la grafica. Sa realizzare siti aziendali dall'aspetto professionale organizzando il materiale a disposizione e pianificando il lavoro. Sa come pubblicare un sito, come registrare i siti sui motori di ricerca e come rendere le pagine create visibili sulla rete per ottimizzare il numero di visitatori. Ha spirito di iniziativa, sa lavorare in gruppo ma anche in piena autonomia e ha capacità creative. Introduzione • Il compito del web master • Architettura client/server e software FTP • La struttura di un sito • Guida alla scelta dei principali servizi web HTML • Struttura di un documento HTML • I tag principali • Percorsi relativi ed assoluti • I form • Creazione di un layout CSS • Cos’è un foglio di stile • Compatibilità fra browser • Scrivere regole per formattare gli elementi di una pagina • I selettori e la loro gerarchia • Posizionamenti statici, assoluti e relativi • Concetti di responsive design • Le media queries • Impaginare video mantenendo le proporzioni • Integrazione dei google fonts Introduzione ai CMS (in particolare WordPress) • Cosa sono i CMS • Differenza fra un sito realizzato tramite CMS ed un sito statico • Concetto di database • Cos’è WordPress e perché sceglierlo • WordPress per blog, siti ed e-commerce Installazione e configurazione di wordpress • Installazione • Trasferimento di un sito esistente • La bacheca e le impostazioni generali Creazione del sito • Scegliere ed installare un tema • I child theme per le modifiche • Installare i plugin essenziali Gestione dei contenuti • Come creare e gestire pagine • Come scrivere e gestire articoli • Come salvare bozze, pubblicare in data futura o con password • Copia e incolla da software di videoscrittura • Creare e gestire i link • Tassonomie: categorie e tag • La gestione dei media • Ottimizzazione delle immagini per il caricamento su web (attraverso software di fotoritocco o servizi esterni) • L’ottimizzazione dei contenuti per il motore di ricerca • L'inserimento delle immagini negli articoli • L'inserimento di video tramite servizi esterni • Come scrivere e gestire i commenti • Widget e menù di navigazione • Editor visuali Intervenire sul codice CSS in WordPress • Modifiche nel child theme • Override delle regole • Modifiche grafiche senza modificare la struttura della pagina • Le classi di WordPress Utenti • La gestione degli utenti • Diversi livelli di accesso Manutenzione e aggiornamento Elementi di Web Marketing • Il significato dei termini più importanti che bisogna conoscere • L'importanza dei motori di ricerca • Identifichiamo gli obiettivi del sito • Come conoscere gli utenti • Analisi dei Competitors • Accenni di Usabilità • Scrivere per i motori di ricerca • Google: accenni al più importante motore di ricerca • Posizionamento a pagamento • Analisi dei risultati Durata Il percorso formativo si svilupperà in 40 ore per 20 lezioni. CONTATTI Mail: info@corsidiinformaticacomo.it Cell.: 3384391218
Vista prodotto

Torino (Piemonte)
GBS Digital Academy è il primo master in Web Marketing a Torino che fornisce solide competenze con lo scopo di sviluppare professionalità di alto profilo nel mondo del Digital Marketing. Un percorso didattico della durata di 50 ore tenuto da veri professionisti del Digital Marketing prestati alla docenza, un vero e proprio team che quotidianamente svolge la propria attività all/'interno dell/'agenzia GBS - GLobal Business Solution. Cinque moduli specialistici, ciascuno con una materia specifica nell/'ambito del Web Marketing, dalla comunicazione allo sviluppo di siti, dalla SEM alla SEO. Un percorso mirato e altamente professionalizzante che avviene grazie ad un/'offerta formativa ricca di casi studio e best practice che garantiscono un forte approccio operativo focalizzato al risultato. PROGRAMMA DIDATTICO Elenco dei moduli sviluppati durante il master: - VIZI E VIRTÃf(TM) DEL MARKETING E DELLA COMUNICAZIONE Una panoramica generale sui concetti del marketing e della comunicazione e un/'analisi su come impostare le strategie ideali per il proprio pubblico di riferimento - STORYTELLING E INFLUENCER MARKETING: QUANDO I CONTENUTI RILEVANTI EMOZIONANO E COINVOLGONO IL TUO PUBBLICO DI RIFERIMENTO Un vero e proprio viaggio nella comunicazione narrativa che passerà attraverso l/'illustrazione dei concetti di storytelling e influencer marketing. - SVILUPPO DI UN SITO IN WORDPRESS. TUTTO, DALLA A ALLA Z Uno studio sulle piattaforme di CMS con un particolare approfondimento su Wordpress, il CMS più usato al mondo - SEM E SEA: COME UTILIZZARE GOOGLE E I SOCIAL MEDIA PER CREARE CAMPAGNE PUBBLICITARIE DI SUCCESSO Dall/'impostazione di campagne pubblicitarie al monitoraggio dei risultati. Un percorso formativo che illustrerà il funzionamento delle pubblicità sul web, in particolare su Google e sui social media, oltre a una consistente parte dedicata alla reportistica. - SEO: OTTIMIZZARE UN SITO WEB PER RENDERLO PERFORMANTE SUI MOTORI DI RICERCA E OTTENERE TRAFFICO ORGANICO Un percorso incentrato su un unico obiettivo ovvero posizionare il sito web in prima pagina. Attraverso case history e best practice verranno illustrati metodi e strategie per imparare a posizionarsi sui motori di ricerca nel miglior modo possibile. Il master in Web Marketing di GBS Digital Academy è destinato a tutte le tipologie di figure professionali: imprenditori, dipendenti, neolaureati e inoccupati. Previste lezioni in orario serale e al sabato mattina per favorire eventuali impegni lavorativi. Info Whatsapp +393490055620 Pagina Facebook ufficiale GBS Digital Academy
Vista prodotto

Pescara (Abruzzo)
Premessa Vuoi essere in grado di creare, personalizzare e gestire un sito Web, che sia dell'azienda in cui lavori o tuo? Non hai le competenze necessarie per programmarlo? Il Corso Joomla fa per te. Joomla è un CMS (Content Management System) utilizzato per facilitare la creazione di Siti Internet, personalizzabili sotto molti punti di vista. Dal blog personale alla pagina internet aziendale, Joomla è la risposta a tutti i problemi riguardanti lo spazio Web. Al termine del corso saprai come creare un sito web completo partendo da zero, impiegando tecniche e metodologie base dei più noti progettisti di settore. Il Corso presenta un taglio fortemente operativo, con la volontà di rendere l'apprendimento il più coinvolgente possibile. Saranno molti gli esempi pratici che accompagneranno lo studente durante tutto lo svolgimento del Corso. Programma del Corso: Modulo I • Introduzione ai CMS • La creazione di uno spazio web (Hosting/Dominio) • Installazione di Joomla su spazio Web • Configurazione Iniziale Modulo II • La Dashboard (Bacheca Amministrazione). • Barra degli strumenti e struttura • Installazione del template • Personalizzazione del template • La creazione del menù • Pagine e Articoli • La creazione di contenuti (immagini,testo,video) • Le gallerie di Immagini • Gestione dei Widget Modulo III • Introduzione ai Plug-In di Joomla • Aggiornamento ed eliminazione dei Plug In • Installazione e attivazione • Plug in e SEO • Lettura ed interpretazione delle Statistiche • Cenni sui CSS - Modifica e Personalizzazione Destinatari Studenti, Neodiplomati, Neolaureati e Persone in cerca di uno sbocco professionale per apprendere nuove competenze sempre più richieste dal mercato odierno. Imprenditori, Artigiani, Commercianti, Liberi Professionisti, Startupper, desiderosi di apprendere e applicare nuove tecniche comunicative online per la promozione o il rilancio della propria attività, oppure semplicemente ampliare la propria cultura digitale per interfacciarsi consapevolmente con agenzie e consulenti esterni, evitando inutili fronzoli e senza perdere mai il controllo della propria attività di comunicazione. Aziende, PMI o Enti che voglio ampliare il know-how delle proprie risorse umane interne per essere più competitivi rispetto ai propri competitors ed approcciare in modo più competente i nuovi mercati e le nuove tecnologie. Addetti Marketing, Agenzie di Digital Public Relation o Organizzazione Eventi, Social Media Manager, Copywriter, Community Manager, Blogger, Web editor, Webmaster che vogliono approfondire le proprie conoscenze nellâ€(TM)ambito della comunicazione e della promozione. Durata del Corso: 16 Ore Sede: Via Alessandro Volta,5 Pescara (PE) Venite in due ed otterrete lo sconto del 10% Venite in tre ed otterrete lo sconto del 15% Venite in quattro ed otterrete lo sconto del 20% Venite in cinque ed otterrete lo sconto del 25% Il prezzo è comprensivo di Iva
Vista prodotto

Italia (Tutte le città)
Diventa un PROFESSIONISTA! Il web designer è il professionista che progetta la comunicazione visiva di un sito web, il responsabile dell'aspetto grafico di un sito, della sua riuscita cominicativa e del coinvolgimento emotivo degli utenti che lo visitano. Il web designer è fondamentalmente un comunicatore, capace di coniugare le esigneze del cliente con quelle degli utenti. Il professionista web designer comprende la tecnologia da usare, progetta i componenti necessari alla navigazione, prepara i layout della pagina del sito, determina lo stile delle pagine web, presenta i contenuti in modo chiaro ed è responsabile della conservazione del sito. I Web Designer hanno ampi blocchi lavorativi in aziende di ogni dimensione e grado.
Vista prodotto

Italia (Tutte le città)
Il web designer è il professionista che progetta la comunicazione visiva di un sito web, il responsabile dell'aspetto grafico di un sito, della sua riuscita cominicativa e del coinvolgimento emotivo degli utenti che lo visitano. Il web designer è fondamentalmente un comunicatore, capace di coniugare le esigneze del cliente con quelle degli utenti. Il professionista web designer comprende la tecnologia da usare, progetta i componenti necessari alla navigazione, prepara i layout della pagina del sito, determina lo stile delle pagine web, presenta i contenuti in modo chiaro ed è responsabile della conservazione del sito. I Web Designer hanno ampi blocchi lavorativi in aziende di ogni dimensione e grado.
Vista prodotto

Italia (Tutte le città)
Argomenti del Master Grafica: Photoshop Illustrator Impaginazione Editoriale con Indesign Tecniche di Stampa Progettazine di una Rivista Studio delle diverse tipologie di Carta Fondamanenti di diritto d'autore e creative commons Fondamenti di stampa, scelta delle diverse tecniche a seconda dei progetti Web Design & eCommerce Dreamweaver HTML5 Tecniche SEO – Indicizzazione del Sito nei Motori di Ricerca Monetizzazione – Guadagnare con il Sito Web CMS: Wordpress Realizzazione Sito e-Commerce con Woocommerce Progettazione Portfolio personale Durata: 224 ore di formazione frontale 1 Macchina per ogni allievo Materiale Didattico: Pc Academy Training Connection per 6 mesi Attestato: Certificazioni Adobe Inserimento lavorativo: Sì - grazie al circuito Job Center lavoro.pcacademy.it Sede per il corso: P.C. Academy - Roma, via Capodistria 12 Prezzo: E. 2400 anziché E.2800 Disponibile anche in modalità online: Sì - Master online a pagina http://www.corsi-informatica.net/Corsi/master_grafica_pubblicitaria_web_design.php Per informazioni rispondere all'annuncio
Vista prodotto

Napoli (Campania)
COSVITEC SOC. CONS. A R. L. realizza percorsi di formazione specialistica nell'ambito del progetto GPS - Giovani Programmatori e Sviluppatori, finanziato con le risorse del PON IOG - Programma Operativo nazionale Iniziativa Occupazione Giovani e realizzato in partnership con ANPAL - Agenzia Nazionale Politiche Attive del Lavoro, approvato con D. D. n. 23 del 17 gennaio 2018. L'offerta formativa specialistica è rivolta ai giovani NEET (Not in Education, Employment or Training) che abbiano aderito al Programma Iniziativa Occupazione Giovani e che siano in possesso dei requisiti di cui al successivo punto "REQUISITI DI PARTECIPAZIONE". Al fine di individuare i candidati che potranno partecipare ai corsi di formazione specialistica - relativi alle figure professionali di Programmatore Java e Web Developer Junior - realizzati da COSVITEC SOC. CONS. A R. L. è previsto un iter di selezione per accedere al quale ciascun soggetto interessato dovrà, a pena di esclusione, compilare la "Richiesta di accesso alle selezioni" scaricabile sul sito cosvitec.com. Dovrà caricarla sul sito cosvitec.com, unitamente alla documentazione richiesta dal bando di selezione, a partire dal 6 giugno 2019 ed entro e non oltre la data del 2 settembre 2019 ore 17:00, salvo ulteriore termine che potrà essere comunicato in questa sezione del sito cosvitec.com. Non saranno ritenute valide le richieste pervenute con modalità differenti da quelle indicate da COSVITEC. REQUISITI DI PARTECIPAZIONE Per poter presentare la â€Å“Richiesta di accesso alle selezioni†ciascun interessato dovrà essere in possesso dei seguenti requisiti minimi: 1) Adesione attiva al PON (Programma Operativo Nazionale) IOG (Iniziativa Occupazione Giovani) â€â€œ Garanzia Giovani, e pertanto: - età compresa tra i 18 e i 29 anni; - non frequentare un regolare corso di studi (secondari superiori, terziari non universitari o universitari) o di formazione; - non essere inseriti in tirocini curriculari e/o extracurriculari o in altre misure del PON IOG; - essere disoccupati ai sensi dellâ€â„¢articolo 19, comma 1 e successivi del D.Lgs. 150/2015 del 14 settembre 2015; - residenza sul territorio nazionale. 2) Non avere già beneficiato delle misure 1C (Orientamento specialistico per NEET) e 2° (Formazione per NEET) del PON IOG Garanzia Giovani. *Tali requisiti dovranno essere posseduti, a pena di inammissibilità, allâ€â„¢atto della presentazione della â€Å“Richiesta di accesso alle selezioni†e dovranno essere mantenuti fino allâ€â„¢avvio delle attività progettuali, a pena di esclusione dal progetto. MODALITÀ E TERMINI DI PRESENTAZIONE DELLE RICHIESTE Le â€Å“Richieste di accesso alle selezioni†relative ai corsi di Programmatore Java e di Web Developer Junior- realizzati da COSVITEC, dovranno essere compilate e caricate nei termini sullâ€â„¢apposito form online disponibile su questo sito: A partire dal 6 giugno 2019 ed entro e non oltre la data del 2 settembre 2019 ore 17:00, salvo ulteriore termine (che potrà essere comunicato su questo sito), ciascuno dovrà caricare sulla pagina dedicata del Progetto GPS la seguente documentazione: a) Richiesta di accesso alle selezioni b) Fotocopia di un documento di identità in corso di validità c) Fotocopia codice fiscale d) Curriculum vitae in formato europeo e) Patto di Servizio Personalizzato rilasciato dal Centro per lâ€â„¢Impiego di Competenza Si precisa che non verranno prese in considerazione richieste pervenute con modalità diverse da quelle sopra indicate.
Vista prodotto

Italia (Tutte le città)
Collana dedicata alla scrittura. Ogni fascicolo è suddiviso in 4 sezioni: una dedicata alla scrttura per la pagina (racconto e romanzo), una alla scrittura per immagini (cinema, teatro e fumetto), una alla scrittura per mestiere (giornalismo, web writing e pubblicità), una alla scrittura al lavoro (curriculum vitae, tesi di laurea, e-maile lettera commerciale). In collaborazione con Scuola Holden fondata da Alessandro Baricco
Vista prodotto

Roma (Lazio)
Laureata a pieni voti e professionista, con esperienza pluriennale nella formazione, offre consulenza per la redazione di Tesi e Tesine. Si offrono servizi in varie materie per le Facoltà: - Economia - Giurispriudenza - Scienze Politiche - Ingegneria - Lettere, Storia e Filosofia - Lingue - Psicologia - Scienze dell'educazione - Scienze della formazione - Sociologia e Scienze sociali - Scienze della Comunicazione - Altre Facoltà su richiesta (...). La consulenza si basa nel fornire un servizio di qualità in breve tempo, considerando sia le esigenze e i tempi dello studente sia le indicazioni del relatore. I prezzi, assolutamente contenuti, variano dai 5 a 15 euro a pagina a secondo che si tratti di tesi di laurea vecchio ordinamento o nuovo ordinamento, di tipo triennale, specialistica, magistrale, e in base ai tempi di consegna. Si offre un'assistenza completa per gli studenti di tutta Italia con risposta alle vostre E-mail, ai vostri messaggi what's up o sms, 7 giorni su 7 e dalle ore 9 alle ore 21. I servizi di consulenza sono vari: - Sintesi Tesi con indice e fonti tesi iniziali; - Ricerca di fonti, bibliografia e siti web; - Capitoli, introduzione e conclusioni; - Figure, grafici e tabelle; - Correzione e impaginazione tesi; - Riassunti e abstract tesi; - Riassunti di testi oggetto di esame; - Sbobbinature lezioni per esami; - Presentazioni in Power point. Scrivi una E-mail o invia un messaggio Sms o What's up con le informazioni principali: tema della tesi o tesina, facoltà, numero di pagine preferite e tempi di consegna. Risponderò in breve tempo con un preventivo gratuito. Ho aiutato molti studenti in difficoltà, studenti lavoratori e fuori corso o semplicemente studenti che avevano bisogno di un aiuto mirato per esami o laurea.
Vista prodotto

Perugia (Umbria)
Offriamo un servizio di realizzazione e traduzione di siti web in lingua russa. Per le aziende che lavorano soprattutto con la Russia apriamo anche dei domini nel paese interessato. In Russia le aziende locali e le persone, utilizzano moltissimo internet per ricercare prodotti e contattare fornitori esteri. Le esportazioni dello “stivale†sono in perfetta sintonia con la domanda russa, sia di beni di consumo, sia di beni industriali, affiancando così le consolidate relazioni in campo energetico e finanziario. Il mercato russo è ormai uno dei più promettenti sbocchi per i nostri prodotti di qualità italiana prodotta da migliaia di piccole e medie imprese italiane. In una situazione di questo genere, realizzare il proprio sito internet in russo e posizionarlo nei motori di ricerca principali della Russia, costituisce uno strumento fondamentale per creare nuove opportunità in questo vastissimo mercato. Costo: a partire da 150 euro, senza pagamento anticipato. Pagamento dopo l'approvazione del sito. Esecuzione dell'ordine da 2 a 10 giorni (a seconda della complessità del sito). Supporto e modifica del sito: 20 euro al mese. Cosa è incluso: Sviluppo della struttura a blocchi Selezione ed elaborazione dell'immagine Scrittura testo di vendita Design moderno della pagina Impostazione della ricezione delle richieste dei clienti per la posta Ottimizzazione SEO primaria Connessione al dominio Test su cellulare Test su PC
Vista prodotto

Mantova (Lombardia)
Sei un imprenditore, un libero professionista o un privato e vuoi pubblicizzare la tua attività al meglio sui social? Sei capitato sull'annuncio che fa per te Mi chiamo Francesco, mi occupo di marketing online e offro consulenze di marketing digitale dove ti insegnerò tutto ciò di cui avrai bisogno per aumentare i tuoi clienti e le tue entrate. Tratto molti argomenti su richiesta, tra cui: - Creazione della pagina Facebook (se non ne hai già una) e come gestirla al meglio - Come creare annunci sponsorizzati su Facebook e come scriverli per convertire più clienti possibili - Cos'è un imbuto di vendita (funnel) e come crearne uno per avere un portfolio di prodotti ideale... e molte altre cose Le consulenze si svolgeranno preferibilmente via Skype. Per ulteriori informazioni non esitare a contattarmi Sulla prima consulenza avrai il 50% DI SCONTO, in modo da valutare quanto le informazioni ti saranno utili con un minimo esborso
Vista prodotto

Salerno (Campania)
ASPETTI PRINCIPALI CERTIFICAZIONE ADOBE DREAMWEAVER CS5 Durata corso di preparazione: 2 mesi (12 ore) Prezzo corso di preparazione ed esame: euro 500,00 Prezzo solo esame e materiale didattico: euro 300,00 Frequenza: 2 ore, 2 volte a settimana (orari e giorni li decide il gruppo di corsisti), la classe sarà composta da massimo 6 alunni. Per ulteriori informazioni può contattarci gratis al numero verde 800.03.51.41. Adobe Web Communication utilizzando gli obiettivi Dreamweaver CS5 Dominio 1.0 Impostare i requisiti di progetto 1.1 Identificare lo scopo, i destinatari e le necessità dei destinatari per un sito web. 1.2 Identificare il contenuto delle pagine web che è rilevante per lo scopo del sito web ed appropriato per il target dei destinatari. 1.3 Dimostrare la conoscenza delle disposizioni di base relative al diritto d'autore (come la relativa terminologia, i permessi da ottenere e la citazione di materiale coperto da diritto d'autore). 1.4 Dimostrare la conoscenza delle regole di base per l'accessibilità dei siti web rivolte alle persone con difficoltà motorie e visive. 1.5 Seguire le specifiche di progetto. 1.6 Comprendere le mansioni e le responsabilità nella gestione di progetti. Dominio 2.0 Pianificare la struttura del sito e lo schema delle pagine 2.1 Dimostrare la conoscenza delle procedure consigliate per la progettazione di siti web come mantenere la consistenza, separare il contenuto dalla struttura, usare font di carattere standard e colori adeguati per il web. 2.2 Produrre progetti di siti web che funzionino ugualmente bene su diversi sistemi operativi. 2.3 Dimostrare la conoscenza dei principi e degli elementi di progettazione dello schema delle pagine. 2.4 Identificare i principi di base per l'utilizzo, la leggibilità e l'accessibilità di un sito web. 2.5 Dimostrare la conoscenza dei diagrammi di flusso e dello storyboard per creare pagine web e una mappa del sito (indici di sito) che mantenga la gerarchia del sito web pianificato. 2.6 Comunicare con altri (committenti e clienti) riguardo al piano di progettazione e dei contenuti. Dominio 3.0 Conoscere l'Interfaccia di Adobe Dreamweaver CS5 3.1 Identificare gli elementi dell'interfaccia di Dreamweaver. 3.2 Utilizzare la barra Inserisci. 3.3 Utilizzare ispezione Proprietà. 3.4 Utilizzare il pannello Risorse (Assets). 3.5 Utilizzare il pannello File. 3.6 Personalizzare l'ambiente di lavoro. Dominio 4.0 Aggiungere contenuti usando Dreamweaver CS5 4.1 Definire un sito Dreamweaver. 4.2 Creare, attribuire nome e titolo e salvare pagine web. 4.3 Aggiungere testo ad una pagina web. 4.4 Inserire immagini ed applicare testo alternativo ad una pagina web. 4.5 Collegare contenuti web, usando collegamenti ipertestuali, collegamenti e-mail e ancoraggi con nome. 4.6 Inserire file sofisticati come video, immagini e animazioni in formato Flash. 4.7 Inserire barre di navigazione, immagini con rollover e pulsanti creati con Fireworks su una pagina web. 4.8 Costruire mappe di immagini. 4.9 Importare in una pagina web dati in forma tabulare. 4.10 Importare in una pagina web documenti Microsoft Word o Microsoft Excel. 4.11 Creare forme. Dominio 5.0 Organizzare e modificare il contenuto utilizzando Dreamweaver CS5 5.1 Impostare e modificare le proprietà di un documento. 5.2 Organizzare la disposizione della pagina web con le relative div tag posizionate e con gli stili CSS. 5.3 Modificare il testo e le proprietà del testo. 5.4 Modificare le immagini e le proprietà delle immagini. 5.5 Creare modelli di pagine web. 5.6 Usare tag fondamentali per impostare un documento HTML, formattare il testo, aggiungere collegamenti, creare tabelle e costruire liste ordinate e non ordinate. 5.7 Aggiungere contenuti rilevanti per rendere visibile la pagina web ai motori di ricerca. 5.8 Utilizzare i CSS per sviluppare progetti riutilizzabili. Dominio 6.0 Valutare e mantenere un sito utilizzando Dreamweaver CS5 6.1 Condurre test tecnici di base. 6.2 Identificare le tecniche per i test di base sulla usabilità. 6.3 Identificare i metodi per raccogliere riscontri sul sito. 6.4 Presentare le pagine web ad altri (come membri della squadra e clienti) per la valutazione ed i riscontri. 6.5 Gestire attività, collegamenti e file per un sito. 6.6 Pubblicare e aggiornare i file del sito su un server remote. ASPETTI PRINCIPALI CERTIFICAZIONE ADOBE FLASH CS5 Durata corso di preparazione: 2 mesi (12 ore) Prezzo corso di preparazione ed esame: euro 500,00 Prezzo solo esame e materiale didattico: euro 300,00 Frequenza: 2 ore, 2 volte a settimana (orari e giorni li decide il gruppo di corsisti), la classe sarà composta da massimo 6 alunni. Per ulteriori informazioni può contattarci gratis al numero verde 800.03.51.41. Adobe Rich Media Communication utilizzando gli obiettivi Flash Professional CS5 Dominio 1.0 Impostare i requisiti del progetto 1.1 Individuare lo scopo, i destinatari e le necessità dei destinatari dei contenuti multimediali. 1.2 Identificare il contenuto rich media che è rilevante per lo scopo dei media in cui sarà utilizzato (siti web, dispositivi mobili, e così via). 1.3 Comprendere le opzioni per la produzione di contenuti multimediali accessibili 1.4 Dimostrare di conoscere le regole di copyright standard (termini correlati, acquisizione dell'autorizzazione e citazione del materiale protetto da copyright). 1.5 Comprendere i compiti e le responsabilità di gestione dei progetti 1.6. Comunicare con altri (colleghi e clienti) riguardo ai piani di progettazione e contenuti Dominio 2.0 Individuare gli elementi di progettazione Rich Media 2.1 Identificare le migliori pratiche generali e specifiche di Flash per la progettazione di contenuti multimediali per un sito web. 2.2 Dimostrare di conoscere elementi e principi di progettazione. 2.3 Identificare le tecniche generali e specifiche di Flash per creare elementi multimediali che siano accessibili e leggibili 2.4 Utilizzare uno storyboard per produrre elementi multimediali. 2.5 Organizzare un documento Flash Dominio 3.0 Comprendere l'interfaccia Adobe Flash CS5 3.1 Individuare gli elementi dell'interfaccia di Flash. 3.2 Utilizzare ispezione Proprietà. 3.3 Utilizzare Timeline. 3.4 Regolare le proprietà del documento. 3.5 Usare le guide e righelli di Flash. 3.6 Usare Motion Editor. 3.7 Comprendere i tipi di file Flash. 3.8 Identificare le migliori pratiche per la gestione delle dimensioni del file di un documento Flash pubblicato. Dominio 4.0 Costruire gli elementi Rich Media utilizzando Flash CS5 4.1 Effettuare decisioni di sviluppo di contenuti multimediali, sulla base di analisi e interpretazione di specifiche di progetto. 4.2 Utilizzare gli strumenti del pannello Strumenti per selezionare, creare e manipolare grafica e testo. 4.3 Importare e modificare immagini. 4.4 Creare testo. 4.5 Regolare le proprietà del testo. 4.6 Creare oggetti e convertirli in simboli, tra cui grafica, filmati e pulsanti. 4.7 Comprendere simboli e librerie. 4.8 Modificare simboli e istanze 4.9 Creare maschere. 4.10 Creare animazioni (modifiche di forma, posizione, dimensione, colore e trasparenza). 4.11 Aggiungere controlli semplici tramite ActionScript 3.0. 4.12 Importare ed utilizzare suono. 4.13 Aggiungere ed esportare video. 4.14 Pubblicare ed esportare documenti Flash. 4.15 Rendere un documento accessibile Dominio 5.0 Valutare gli elementi Rich Media utilizzando Flash CS5 5.1 Condurre test tecnici di base. 5.2 Identificare tecniche per test di base sull'usabilità. ASPETTI PRINCIPALI CERTIFICAZIONE ADOBE PHOTOSHOP CS5 Durata corso di preparazione: 2 mesi (12 ore) Prezzo corso di preparazione ed esame: euro 500,00 Prezzo solo esame e materiale didattico: euro 300,00 Frequenza: 2 ore, 2 volte a settimana (orari e giorni li decide il gruppo di corsisti), la classe sarà composta da massimo 6 alunni. Per ulteriori informazioni può contattarci gratis al numero verde 800.03.51.41. Adobe Visual Communication utilizzando gli obiettivi Photoshop CS5 Dominio 1.0 Impostare i requisiti del progetto 1.1 Individuare lo scopo, i destinatari e le necessità dei destinatari per la preparazione di immagini Identify 1.2 Dimostrare di conoscere le regole di copyright standard per le immagini e l'uso di immagini 1.3 Dimostrare di conoscere i compiti e le responsabilità di gestione dei progetti. 1.4 Comunicare con altri (colleghi e clienti) riguardo ai piani di progettazione. Dominio 2.0 Individuare gli elementi di progettazione quando si preparano le immagini 2.1 Dimostrare la conoscenza di risoluzione di immagine, dimensione di immagine e formato file di immagine per pagina web, video e stampa. 2.2 Dimostrare la conoscenza dei principi di progettazione e la composizione di immagini 2.3 Dimostrare la conoscenza di tipografia. 2.4 Dimostrare la conoscenza di correzione del colore utilizzando Photoshop CS5. 2.5 Dimostrare la conoscenza dei dispositivi di generazione dell' immagine e i tipi di immagine risultanti in Photoshop. 2.6 Comprendere la terminologia chiave delle immagini digitali. Domain 3.0 Comprendere Adobe Photoshop CS5 3.1 Identificare gli elementi dell'interfaccia utente di Photoshop CS5 e dimostrare la conoscenza delle loro funzioni. 3.2 Dimostrare la conoscenza di livelli e maschere. 3.3 Dimostrare la conoscenza di importare, esportare, gestire e salvare. 3.4 Dimostrare la conoscenza di produrre e riutilizzare immagini. 3.5 Dimostrare la comprensione e selezionare caratteristiche appropriate e opzioni richieste per eseguire la gestione di colore. Domain 4.0 Manipolare le immagini utilizzando Adobe Photoshop CS5 4.1 Essere in grado di lavorare con selezioni e misure. 4.2 Utilizzare le guide ed i righelli Photoshop. 4.3 Trasformare immagini. 4.4 Sistemare la tonalità e modificare il colore di un'immagine 4.5 Essere in grado di ritoccare e combinare immagini. 4.6 Essere in grado di disegnare e dipingere 4.7 Dimostrare la conoscenza del carattere. 4.8 Dimostrare la conoscenza di filtri. Domain 5.0 Pubblicare immagini digitali utilizzando Adobe Photoshop CS5 5.1 Essere in grado di creare immagini per pagine web, stampa e video.
Vista prodotto

Salerno (Campania)
ASPETTI PRINCIPALI CERTIFICAZIONE ADOBE DREAMWEAVER CS5 Durata corso di preparazione: 2 mesi (12 ore) Prezzo corso di preparazione ed esame: euro 500,00 Prezzo solo esame e materiale didattico: euro 300,00 Frequenza: 2 ore, 2 volte a settimana (orari e giorni li decide il gruppo di corsisti), la classe sarà composta da massimo 6 alunni. Per ulteriori informazioni può contattarci gratis al numero verde 800.03.51.41. Adobe Web Communication utilizzando gli obiettivi Dreamweaver CS5 Dominio 1.0 Impostare i requisiti di progetto 1.1 Identificare lo scopo, i destinatari e le necessità dei destinatari per un sito web. 1.2 Identificare il contenuto delle pagine web che è rilevante per lo scopo del sito web ed appropriato per il target dei destinatari. 1.3 Dimostrare la conoscenza delle disposizioni di base relative al diritto d’autore (come la relativa terminologia, i permessi da ottenere e la citazione di materiale coperto da diritto d’autore). 1.4 Dimostrare la conoscenza delle regole di base per l’accessibilità dei siti web rivolte alle persone con difficoltà motorie e visive. 1.5 Seguire le specifiche di progetto. 1.6 Comprendere le mansioni e le responsabilità nella gestione di progetti. Dominio 2.0 Pianificare la struttura del sito e lo schema delle pagine 2.1 Dimostrare la conoscenza delle procedure consigliate per la progettazione di siti web come mantenere la consistenza, separare il contenuto dalla struttura, usare font di carattere standard e colori adeguati per il web. 2.2 Produrre progetti di siti web che funzionino ugualmente bene su diversi sistemi operativi. 2.3 Dimostrare la conoscenza dei principi e degli elementi di progettazione dello schema delle pagine. 2.4 Identificare i principi di base per l’utilizzo, la leggibilità e l’accessibilità di un sito web. 2.5 Dimostrare la conoscenza dei diagrammi di flusso e dello storyboard per creare pagine web e una mappa del sito (indici di sito) che mantenga la gerarchia del sito web pianificato. 2.6 Comunicare con altri (committenti e clienti) riguardo al piano di progettazione e dei contenuti. Dominio 3.0 Conoscere l’Interfaccia di Adobe Dreamweaver CS5 3.1 Identificare gli elementi dell’interfaccia di Dreamweaver. 3.2 Utilizzare la barra Inserisci. 3.3 Utilizzare ispezione Proprietà. 3.4 Utilizzare il pannello Risorse (Assets). 3.5 Utilizzare il pannello File. 3.6 Personalizzare l’ambiente di lavoro. Dominio 4.0 Aggiungere contenuti usando Dreamweaver CS5 4.1 Definire un sito Dreamweaver. 4.2 Creare, attribuire nome e titolo e salvare pagine web. 4.3 Aggiungere testo ad una pagina web. 4.4 Inserire immagini ed applicare testo alternativo ad una pagina web. 4.5 Collegare contenuti web, usando collegamenti ipertestuali, collegamenti e-mail e ancoraggi con nome. 4.6 Inserire file sofisticati come video, immagini e animazioni in formato Flash. 4.7 Inserire barre di navigazione, immagini con rollover e pulsanti creati con Fireworks su una pagina web. 4.8 Costruire mappe di immagini. 4.9 Importare in una pagina web dati in forma tabulare. 4.10 Importare in una pagina web documenti Microsoft Word o Microsoft Excel. 4.11 Creare forme. Dominio 5.0 Organizzare e modificare il contenuto utilizzando Dreamweaver CS5 5.1 Impostare e modificare le proprietà di un documento. 5.2 Organizzare la disposizione della pagina web con le relative div tag posizionate e con gli stili CSS. 5.3 Modificare il testo e le proprietà del testo. 5.4 Modificare le immagini e le proprietà delle immagini. 5.5 Creare modelli di pagine web. 5.6 Usare tag fondamentali per impostare un documento HTML, formattare il testo, aggiungere collegamenti, creare tabelle e costruire liste ordinate e non ordinate. 5.7 Aggiungere contenuti rilevanti per rendere visibile la pagina web ai motori di ricerca. 5.8 Utilizzare i CSS per sviluppare progetti riutilizzabili. Dominio 6.0 Valutare e mantenere un sito utilizzando Dreamweaver CS5 6.1 Condurre test tecnici di base. 6.2 Identificare le tecniche per i test di base sulla usabilità. 6.3 Identificare i metodi per raccogliere riscontri sul sito. 6.4 Presentare le pagine web ad altri (come membri della squadra e clienti) per la valutazione ed i riscontri. 6.5 Gestire attività, collegamenti e file per un sito. 6.6 Pubblicare e aggiornare i file del sito su un server remote. ASPETTI PRINCIPALI CERTIFICAZIONE ADOBE FLASH CS5 Durata corso di preparazione: 2 mesi (12 ore) Prezzo corso di preparazione ed esame: euro 500,00 Prezzo solo esame e materiale didattico: euro 300,00 Frequenza: 2 ore, 2 volte a settimana (orari e giorni li decide il gruppo di corsisti), la classe sarà composta da massimo 6 alunni. Per ulteriori informazioni può contattarci gratis al numero verde 800.03.51.41. Adobe Rich Media Communication utilizzando gli obiettivi Flash Professional CS5 Dominio 1.0 Impostare i requisiti del progetto 1.1 Individuare lo scopo, i destinatari e le necessità dei destinatari dei contenuti multimediali. 1.2 Identificare il contenuto rich media che è rilevante per lo scopo dei media in cui sarà utilizzato (siti web, dispositivi mobili, e così via). 1.3 Comprendere le opzioni per la produzione di contenuti multimediali accessibili 1.4 Dimostrare di conoscere le regole di copyright standard (termini correlati, acquisizione dell'autorizzazione e citazione del materiale protetto da copyright). 1.5 Comprendere i compiti e le responsabilità di gestione dei progetti 1.6. Comunicare con altri (colleghi e clienti) riguardo ai piani di progettazione e contenuti Dominio 2.0 Individuare gli elementi di progettazione Rich Media 2.1 Identificare le migliori pratiche generali e specifiche di Flash per la progettazione di contenuti multimediali per un sito web. 2.2 Dimostrare di conoscere elementi e principi di progettazione. 2.3 Identificare le tecniche generali e specifiche di Flash per creare elementi multimediali che siano accessibili e leggibili 2.4 Utilizzare uno storyboard per produrre elementi multimediali. 2.5 Organizzare un documento Flash Dominio 3.0 Comprendere l’interfaccia Adobe Flash CS5 3.1 Individuare gli elementi dell'interfaccia di Flash. 3.2 Utilizzare ispezione Proprietà. 3.3 Utilizzare Timeline. 3.4 Regolare le proprietà del documento. 3.5 Usare le guide e righelli di Flash. 3.6 Usare Motion Editor. 3.7 Comprendere i tipi di file Flash. 3.8 Identificare le migliori pratiche per la gestione delle dimensioni del file di un documento Flash pubblicato. Dominio 4.0 Costruire gli elementi Rich Media utilizzando Flash CS5 4.1 Effettuare decisioni di sviluppo di contenuti multimediali, sulla base di analisi e interpretazione di specifiche di progetto. 4.2 Utilizzare gli strumenti del pannello Strumenti per selezionare, creare e manipolare grafica e testo. 4.3 Importare e modificare immagini. 4.4 Creare testo. 4.5 Regolare le proprietà del testo. 4.6 Creare oggetti e convertirli in simboli, tra cui grafica, filmati e pulsanti. 4.7 Comprendere simboli e librerie. 4.8 Modificare simboli e istanze 4.9 Creare maschere. 4.10 Creare animazioni (modifiche di forma, posizione, dimensione, colore e trasparenza). 4.11 Aggiungere controlli semplici tramite ActionScript 3.0. 4.12 Importare ed utilizzare suono. 4.13 Aggiungere ed esportare video. 4.14 Pubblicare ed esportare documenti Flash. 4.15 Rendere un documento accessibile Dominio 5.0 Valutare gli elementi Rich Media utilizzando Flash CS5 5.1 Condurre test tecnici di base. 5.2 Identificare tecniche per test di base sull’usabilità. ASPETTI PRINCIPALI CERTIFICAZIONE ADOBE PHOTOSHOP CS5 Durata corso di preparazione: 2 mesi (12 ore) Prezzo corso di preparazione ed esame: euro 500,00 Prezzo solo esame e materiale didattico: euro 300,00 Frequenza: 2 ore, 2 volte a settimana (orari e giorni li decide il gruppo di corsisti), la classe sarà composta da massimo 6 alunni. Per ulteriori informazioni può contattarci gratis al numero verde 800.03.51.41. Adobe Visual Communication utilizzando gli obiettivi Photoshop CS5 Dominio 1.0 Impostare i requisiti del progetto 1.1 Individuare lo scopo, i destinatari e le necessità dei destinatari per la preparazione di immagini Identify 1.2 Dimostrare di conoscere le regole di copyright standard per le immagini e l'uso di immagini 1.3 Dimostrare di conoscere i compiti e le responsabilità di gestione dei progetti. 1.4 Comunicare con altri (colleghi e clienti) riguardo ai piani di progettazione. Dominio 2.0 Individuare gli elementi di progettazione quando si preparano le immagini 2.1 Dimostrare la conoscenza di risoluzione di immagine, dimensione di immagine e formato file di immagine per pagina web, video e stampa. 2.2 Dimostrare la conoscenza dei principi di progettazione e la composizione di immagini 2.3 Dimostrare la conoscenza di tipografia. 2.4 Dimostrare la conoscenza di correzione del colore utilizzando Photoshop CS5. 2.5 Dimostrare la conoscenza dei dispositivi di generazione dell’ immagine e i tipi di immagine risultanti in Photoshop. 2.6 Comprendere la terminologia chiave delle immagini digitali. Domain 3.0 Comprendere Adobe Photoshop CS5 3.1 Identificare gli elementi dell’interfaccia utente di Photoshop CS5 e dimostrare la conoscenza delle loro funzioni. 3.2 Dimostrare la conoscenza di livelli e maschere. 3.3 Dimostrare la conoscenza di importare, esportare, gestire e salvare. 3.4 Dimostrare la conoscenza di produrre e riutilizzare immagini. 3.5 Dimostrare la comprensione e selezionare caratteristiche appropriate e opzioni richieste per eseguire la gestione di colore. Domain 4.0 Manipolare le immagini utilizzando Adobe Photoshop CS5 4.1 Essere in grado di lavorare con selezioni e misure. 4.2 Utilizzare le guide ed i righelli Photoshop. 4.3 Trasformare immagini. 4.4 Sistemare la tonalità e modificare il colore di un’immagine 4.5 Essere in grado di ritoccare e combinare immagini. 4.6 Essere in grado di disegnare e dipingere 4.7 Dimostrare la conoscenza del carattere. 4.8 Dimostrare la conoscenza di filtri. Domain 5.0 Pubblicare immagini digitali utilizzando Adobe Photoshop CS5 5.1 Essere in grado di creare immagini per pagine web, stampa e video.
300 €
Vista prodotto

Italia
INFORMATICA - FONDAMENTI DI HTML Descrizione dell'offerta formativa A conclusione del progetto formativo, il corsista avrà appreso i concetti chiave sull'uso dei codici HTML, XHTML e dei fogli stile CSS. Sarà, quindi, in grado di progettare e pubblicare agevolmente un proprio sito web completo. Il corso è rivolto a tutti e per qualsiasi livello di conoscenza già acquisita in ambito informatico, anche per chi si avvicina la prima volta all'uso del computer! E' l'informatica facile facile! Moduli trattati nell'offerta formativa Gli elementi di base che costituiscono una pagina web Costruire una pagina web con codice html e xhtml Costruire una pagina web con l'ausilio di specifici editor html Struttura e formattazione di base di pagine html, xhtml Lavorare sulle immagini da inserire in pagine web: creazione ed uso Collegamenti ipertestuali Creare stili Progettare un foglio di stile Cascading Style Sheet Formattazione di pagine web con l'ausilio di codice html, xhtml e con l'ausilio di fogli di stile Lavorare con i layout dei CSS, stampare un CSS, proprietà di un CSS Creazione di elenchi, tabelle, frame e moduli in pagine per il web Multimedialità, script, JavaScript di base Vector Markup Language Validazione dei codici html, xhtml e gestione degli errori Creazione, pubblicazione e pubblicizzazione di un sito web Esercitazioni Strutturazione del corso Numero di lezioni: 25 Durata ore per ciascuna lezione: 2 Totale ore di didattica: 50 Corsi individuali e di gruppo Orari e giorni di lezione da concordare con il richiedente il progetto formativo, e compatibilmente con i progetti già in essere. I contenuti dei programmi didattici si uniformano a quanto disposto nel D. lgs. 16 gennaio 2013, n. 13 INFORMAZIONI E PRENOTAZIONI. Mobile: 339.8964468 E-mail: info@fabiocogoni.eu http://www.fabiocogoni.eu
Vista prodotto

Cagliari (Sardegna)
INFORMATICA - CORSO DI PROGRAMMAZIONE WEB "HTML 5" - PRIMO LIVELLO Descrizione dell'offerta formativa A conclusione del progetto formativo, il corsista avrà appreso i concetti chiave sull'uso dei codici HTML 5 e dei fogli stile CSS 3. Sarà, quindi, in grado di progettare e pubblicare agevolmente un proprio sito web completo. Il corso è rivolto a tutti e per qualsiasi livello di conoscenza già acquisita in ambito informatico, anche per chi si avvicina la prima volta all'uso del computer! E' l'informatica facile facile! Moduli trattati nell'offerta formativa Fondamenti di HTML 5 Costruire una pagina web con codice html 5 Costruire una pagina web con l'ausilio di specifici editor html Struttura e formattazione di base di pagine html 5 Lavorare sulle immagini da inserire in pagine web: creazione ed uso Collegamenti ipertestuali Creare stili Progettare un foglio di stile Cascading Style Sheet Formattazione di pagine web con l'ausilio di codice html, xhtml e con l'ausilio di fogli di stile Proprietà di un CSS 3 Multimedialità, script, JavaScript di base Validazione del codice html 5 e gestione degli errori Creazione, pubblicazione e pubblicizzazione di un sito web Esercitazioni Strutturazione del corso Numero di lezioni: 20 Durata ore per ciascuna lezione: 2 Totale ore di didattica: 40 Corsi individuali e di gruppo Orari e giorni di lezione da concordare con il richiedente il progetto formativo, e compatibilmente con i progetti già in essere. I contenuti dei programmi didattici si uniformano a quanto disposto nel D. lgs. 16 gennaio 2013, n. 13 Il costo dei nostri progetti formativi è già comprensivo di IVA Pagamenti anche rateizzabili e senza oneri aggiuntivi
Vista prodotto
-
Successivo →
